Getting the Most Out of Prototyping
Prototyping is a great way to test ideas and assumptions, but you have to be smart about what to prototype and how much time and effort you want to put into it.
Resources can be tight so you want to use them effectively. Prototyping can speed time to market by reducing re-work, but it can also increase time to market because you are creating prototypes instead of production-ready code.
We’ve spent more than a year building and testing prototypes for our clients and we’ve learned that planning and managing expectations is key to getting the most impact for your time.
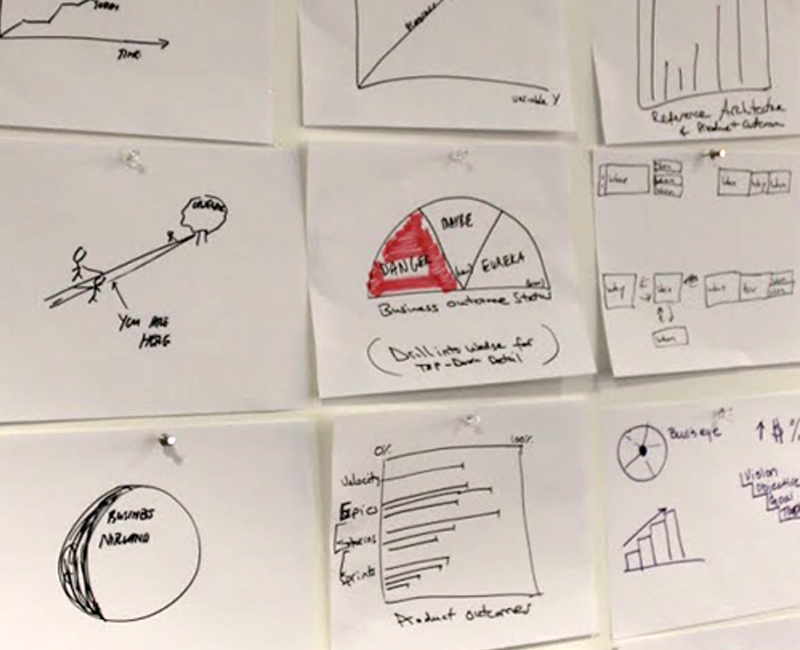
 As we will discuss later in the article, prototypes don’t have to be high fidelity to serve their purpose. Simple sketches can be just as effective as clickable prototypes.
As we will discuss later in the article, prototypes don’t have to be high fidelity to serve their purpose. Simple sketches can be just as effective as clickable prototypes.Is prototyping the right tool for the job?
We don’t recommend prototyping in every situation. What works for one client may not work for another, and there are certainly times when you should skip the prototyping process altogether.
In which situations should you prototype?
You aren’t sure if customers want it. One of the key benefits of prototyping is that you can get something in front of customers quickly and cheaply.
It’s a potential differentiator. If you believe that “x” is going to make you stand out in the market, prototyping and testing will make sure you get it right.
If it affects activation, retention or revenue. These metrics are key to having a successful business or product. An investment of time here can pay off and ignoring them can really hurt you.
It’s something your customers will use a lot. When I worked as a cashier to pay for school I checked people out with a credit card 80% of the time. What’s best for the business and the customer is for that interaction to be fast and easy. If you are going to change it, you better make sure you are improving it.
When you are solving a customer pain point with your product. If your customers are struggling with your product, make sure you get it fixed. It’s also important to show customers that you listen and respond.
It’s complex. Building a complex feature or product will take a lot of time and people. Prototyping will ensure you’re building the right thing and that the development team understands your vision.
When your idea isn’t fully developed. If you have the beginning of an idea but it’s not fully developed, prototyping is the best way to see if it’s worth exploring more and helping you get it ready to code.
When your team is spinning. When a team is endlessly debating and can’t seem to move on, getting customers involved in the decision can help break the logjam.
When an executive has an idea you don’t agree with. You better move fast and get the customer involved in this decision. Some time ago an executive team I was working for came up with an idea that we didn’t think was going to work. After some quick research, prototyping and testing we came back with a new idea. As we left the presentation, the CEO said, “You told us we were wrong very politely.”
In which situations should you skip prototyping?
It’s easy to build. If you can code and deploy the feature quickly, your time would be better spent pushing it out and testing.
It’s easy to validate with automated testing. If you are testing the language of a button, then A/B or multivariate testing will give you real data to make the decision quickly.
It follows convention. If your log-in or shopping cart functionality is similar to major sites like Twitter or Facebook, your prototyping time would be better served on other things.
If the feature is low in value to the customer and business. I’m not sure why you would even build something that is low in value, but putting more time into it is an investment that won’t pay off.
If you aren’t going to test with customers. The bulk of the value in any prototype is the feedback you get from customers or prospects, so if you aren’t going to test a prototype with customers, don’t bother creating a prototype.
How should we focus our prototyping effort?
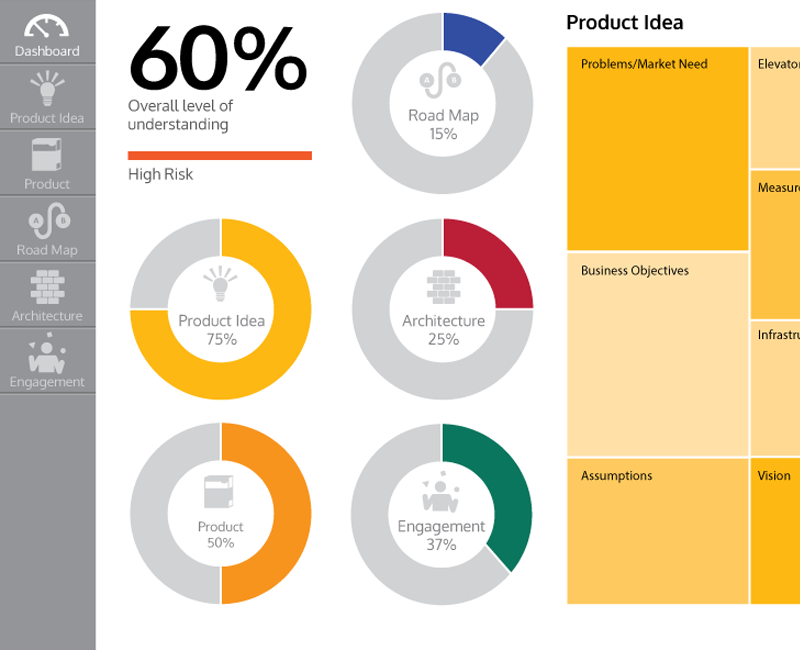
 An example of a high fidelity prototype that 3Pillar created for a roadmap and development planning tool called 3Pillar Navigate.
An example of a high fidelity prototype that 3Pillar created for a roadmap and development planning tool called 3Pillar Navigate.You want to do just enough to test your assumptions and no more. Any more effort will likely not generate a return. There are three dimensions of any prototyping effort that you should consider:
Fidelity
What quality of the visuals and animations do you need? A high fidelity prototype will use color, icons, type, or images with style. A low fidelity prototype will have simple controls, limited color and basic type. I always target the level of fidelity that will allow the potential customer to evaluate it without getting distracted. When I was working on a product for software engineers, I could make a low-fidelity prototype and they got it immediately. The same prototype would be a turnoff to marketing professionals who would respond better to something higher fidelity. This is the area where designers need to rein themselves in, me included, and not get too carried away with making a beautiful interface.
Functionality
How many features should you focus on and how deep should you go on each? The more features you have the less you can spend on each. That might be the right way to go if you are trying to see what people want but it will not be helpful if you are trying to refine the experience. There is also the question of depth. The shallowest approach would be to simply show a button or link on a page and see how people respond to it. The deepest would be to go step-by-step in a workflow. How much do you need to answer the questions you have? Functionality can be a weakness for developers who want to build the feature in a complete or scalable way. That’s an investment that may not pay off early on.
Content/Data
How much content or data do you need to show or manipulate to get feedback? Would a single article or data set work, or do you need more? Content can be a major distraction in a prototype. To get the most useable feedback you need to have content that is real and speaks to the tester. The more your audience has specialized knowledge of the content, the better that content needs to be. I once showed a scientist a prototype with a made up graph, and he couldn’t get past it to give me any useable feedback. If content or data is a major piece of the prototype you’re creating, consider making it in HTML. You can use text files to easily switch between things and allow for non-technical content folks to make edits.
Key Takeaways
- Use prototyping to solve your biggest and most important challenges and use less intensive methods for smaller items
- Set and manage expectations around fidelity, functionality and content/data to get the most out of your effort
- The quickest way to get started and use time effectively is to start small and iterate. We start with sketches and then use HTML or a prototyping tool so it’s easy to edit and add.
Recent blog posts

Stay in Touch
Keep your competitive edge – subscribe to our newsletter for updates on emerging software engineering, data and AI, and cloud technology trends.