How to Test a Website on Mobile for Accessibility
Despite the popularity of mobile devices, few people know to use the Accessibility features available to them on their device. It’s not easy for someone who is visually impaired to operate mobile devices.
Mobile Accessibility (A11Y) is a built-in feature subsist on all mobile platforms so that anything on mobile can be accessible to all.
Why Implement A11Y on Mobile?
Mobile devices are a more popular, portable, and user-friendly device, and they are the cheapest medium of communication. The majority of people are accessing content on their phones as well as on their computers, so making any website or application able to perform on mobile devices is as important as making them on desktops.
We had a client request that we ensure their web presence was accessible; however, once we showed them that mobile accessibility was equally important, they also requested that we ensure their accessibility on that platform.
Challenges we faced for A11Y on mobile
Small screen size
Mobile devices are pretty compact, so screen sizes are much more diminutive than on desktops. In terms of mobile accessibility in relation to screen size, the behaviors of scrolling within a list and swiping with fingers play a pivotal role.
Screen resolution
Each mobile device has a different resolution feature, so the color contrast ratio varies between them.
Speed
A lot of the time, loading things on a mobile device takes longer than on a desktop, so this must be taken into account.
Different Gestures
Each device has unique finger gestures used to operate it, where on desktops it’s very uniform. On mobile devices, there are different settings to enable speech viewer and punctuation, unlike the default settings on desktop.
Popular Screen Readers for Mobile A11Y
Each mobile platform has a different in-built screen reader depending on the platform. The following are popular screen readers for the different mobile devices:
- Voice Over is the popular screen reader for iOS devices
- Narrator is the popular screen reader for Windows devices
- Talkback/Voice Assistant are the most popular screen readers for Android devices
A11Y for Samsung Galaxy Tab S2 Android Mobile
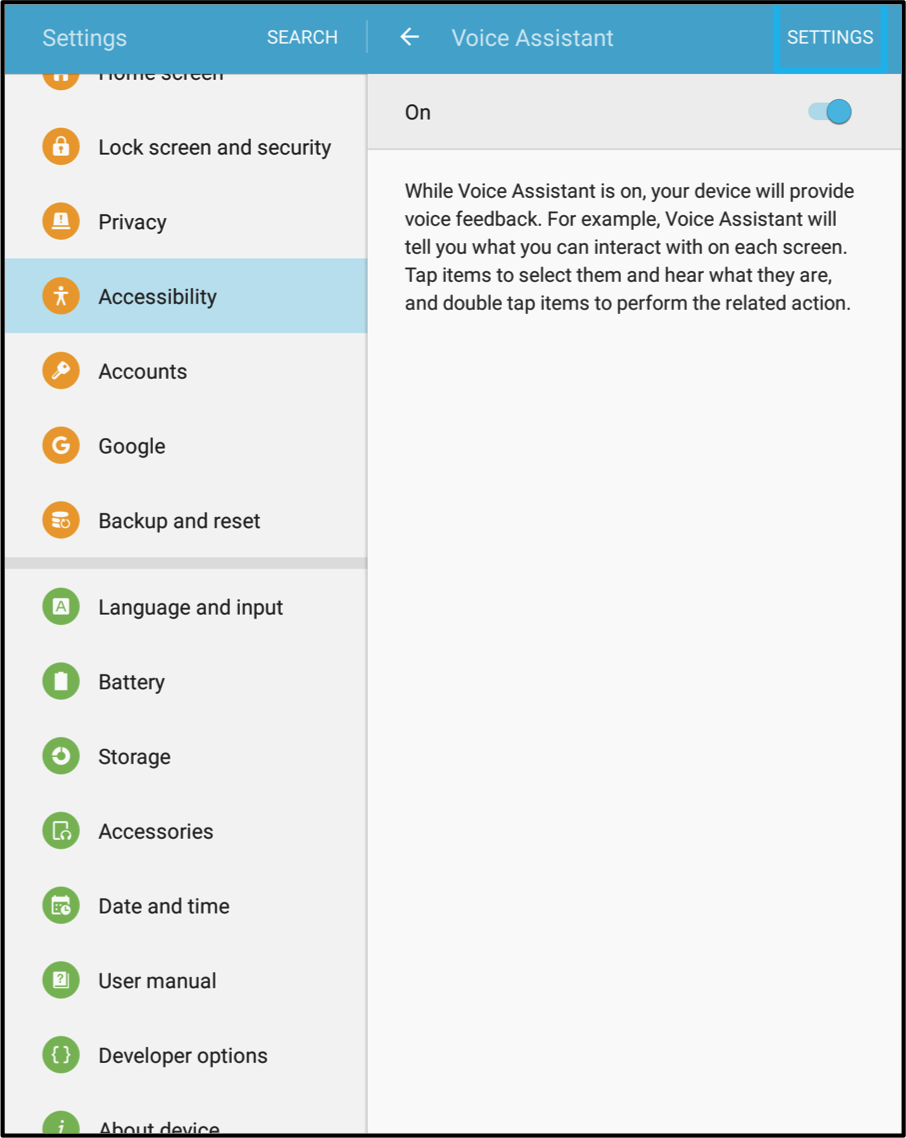
Now let’s talk about mobile accessibility when it comes to Android devices. We’re going to look at a Samsung Galaxy Tab S2, which is an Android tablet that uses Voice Assistant.
Basic Gestures for Voice Assistant
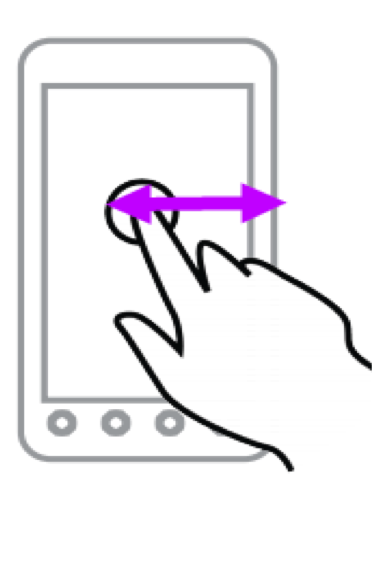
Swipe left to right with one finger: The purpose of this is to move the focus box to another item.
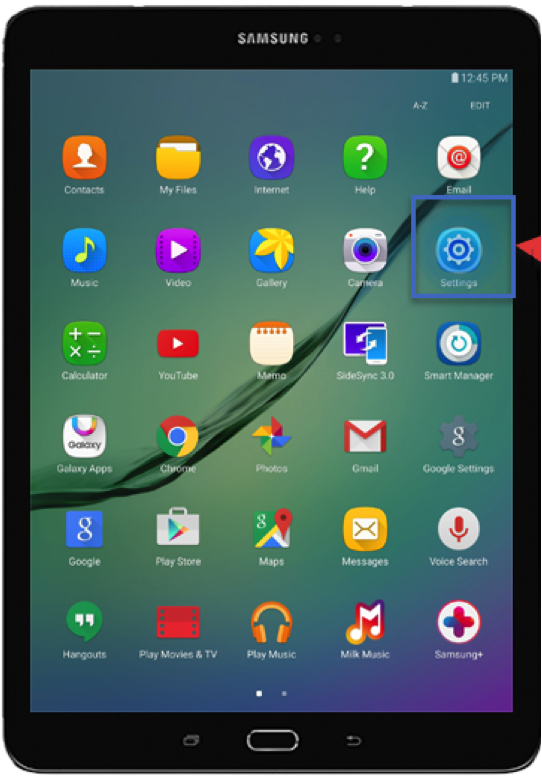
When you want to interact with an item on the screen, a blue rectangular “focus box” is visible on that particular item. You can use a swipe left or swipe right gesture with one finger to move the focus box to another item. When you swipe left to right around the screen, the voice assistant screen reader will tell you on which item the focus box is present.
- To move from the “Setting” icon to the “Calculator” icon, swipe left to right with one finger
- To move back from “Settings” to “Camera,” swipe right to left with one finger
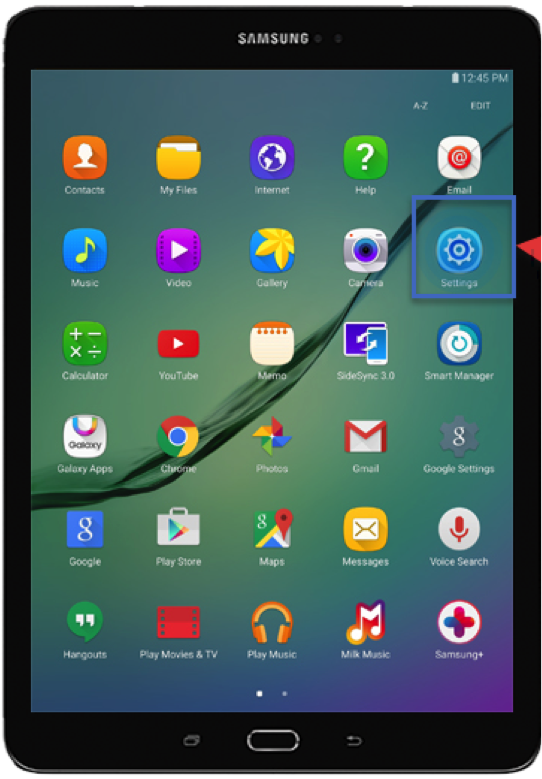
Double tap with one finger: The purpose of this is to activate the selected item.
When you want to select or open an item on the screen, use the double tap gesture with one finger.
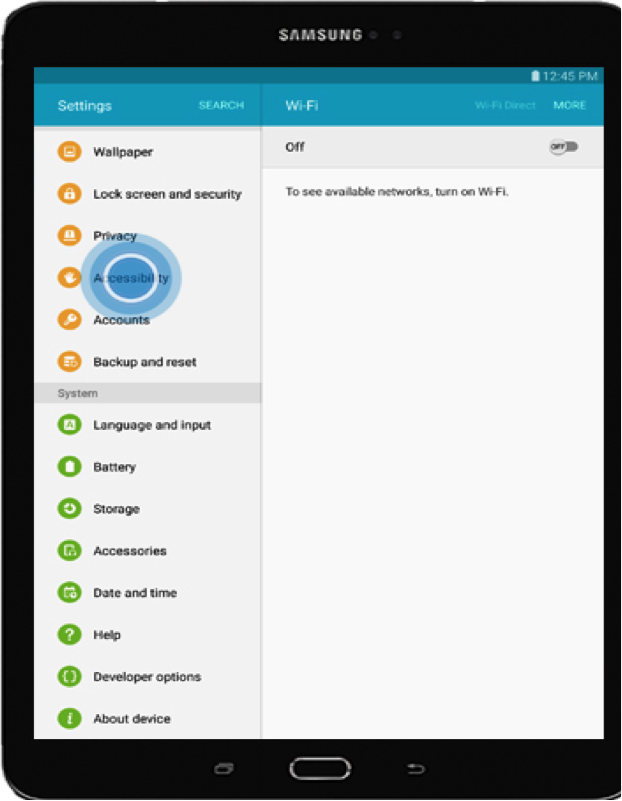
- To open the “Settings” icon, double tap with one finger
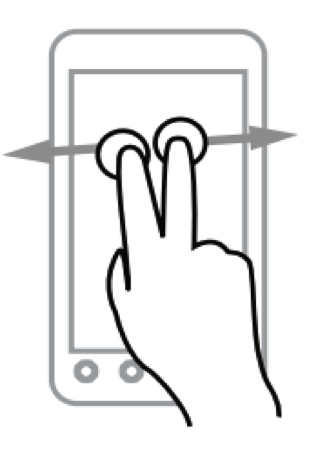
Two finger swipe up/down: The purpose of this is to scroll within lists.
When you want to scroll within a list or scroll down/up within the page present on the screen, use the two finger swipe gesture.
- To move up within the page, swipe up with two fingers anywhere on the screen
- To move down within the page, swipe down with two fingers anywhere on the screen
Two finger swipe left/right: The purpose of this is to change pages or screens.
When you want to scroll within list or scroll down/up within the page present on the screen, use the two finger swipe gesture.
- To move to the next page within the PDF file, swipe left with two fingers
- To go back to the previous page within the PDF file, swipe right with two fingers
How to Enable Punctuation with Voice Assistant
On a mobile screen, the voice assistant informs users of quotation marks, parentheses, or dashes, so users get to know when quotation or parenthetical phrases begin or end.
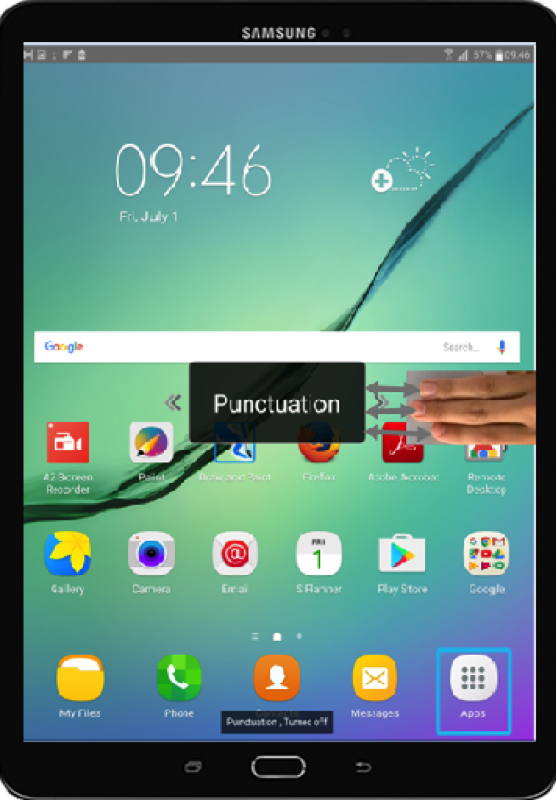
To enable punctuation, the user has to swipe with three fingers to the right until a punctuation notification sounds on screen. Once the punctuation notification setting is visible on screen, swipe up with one finger to enable punctuation.
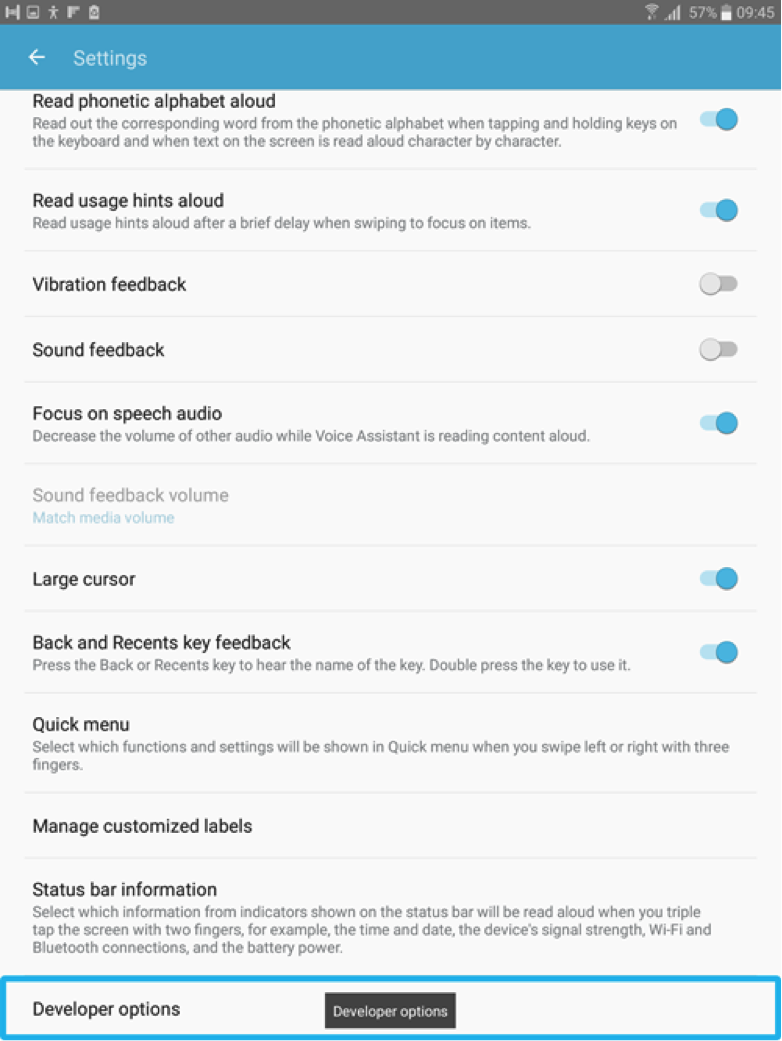
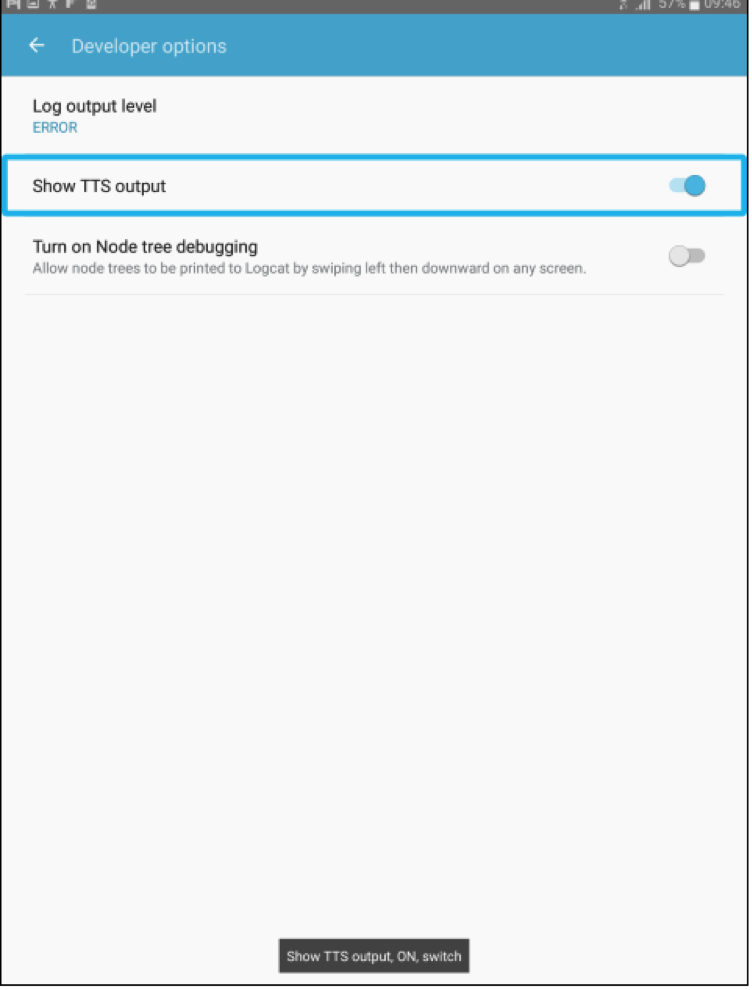
Enable Text to Speech (TTS):
On a desktop, there is a speech viewer that shows the output into a small window on the desktop screen. The same feature is available on mobile devices, called Text to Speech output. To enable TTS verbalization on the screen, follow the steps below:
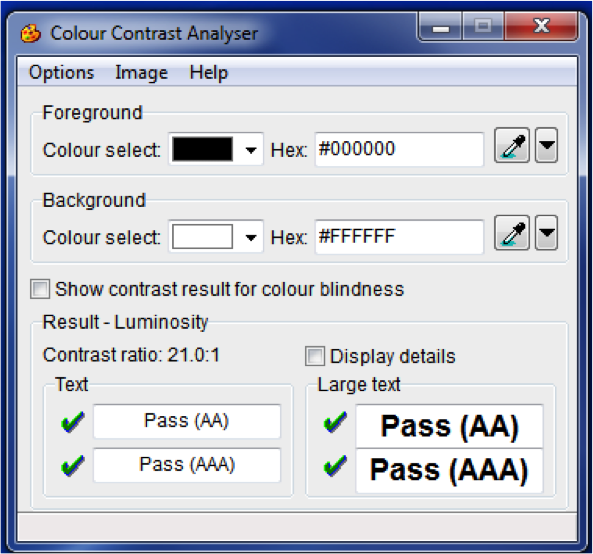
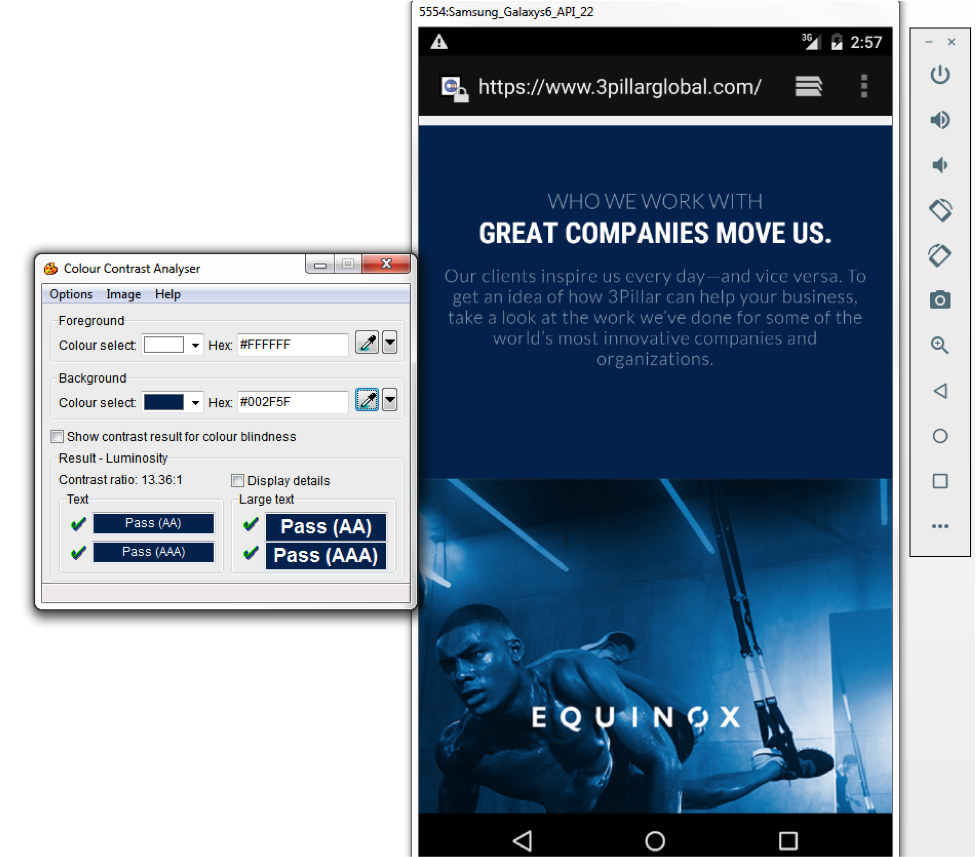
Testing Color Contrast on Mobile App
Color contrast is a major tenet of the Accessibility test. According to WCAG 2.0 guidelines, there should be a sufficient color contrast ratio for any image. There are plenty of different types of open source tools to use to check color contrast ratio on a desktop; I usually use Color Contrast Analyser. However, checking the color contrast ratio is not the same process on desktops as it is on mobile devices. On Android devices, you have to download the Android Studio Emulator to check the color contrast ratio.
- To download the Android Studio on a Windows desktop/system, visit: https://developer.android.com/studio/index.html
- To create a device-specific emulator, visit: https://www.youtube.com/watch?v=PXZ2koQFZbE
Once the emulator is installed, you can select or create a device-specific emulator and test the color contrast ratio.
Limits of Voice Assistant
Mobile accessibility testing is the same as web accessibility testing, but A11Y on mobile is still not easily accessible. The following are the main constraints on mobile platforms:
1. The NVDA/Jaws screen reader will notify a user of heading structures like heading level 1 and2, but the voice assistant screen reader does not inform users of heading structures.
2. The NVDA/Jaws screen reader notifies a user of links that they should be aware of, but the voice assistant does not notify users of links.
3. PDF testing is still not fully accessible on mobile platforms; these are the following limitations when it comes to PDFs:
- Images are not fully accessible on mobile devices
- Screen reader does not inform users of heading structure and links
Recent blog posts

Stay in Touch
Keep your competitive edge – subscribe to our newsletter for updates on emerging software engineering, data and AI, and cloud technology trends.